Añadir el botón compartir de la plantilla o tema Contempo a otras plantillas de Blogger
Te a gustado el botón "Compartir" de las nuevas plantillas de Blogger y mas específicamente de la plantilla o tema Contempo?. Si te a gustado el botón "Compartir" pero tu no quieres cambiar de tema o plantilla sino que quieres agregar ese botón a el tema o plantilla que estas utilizando, haz llegado al lugar correcto, a continuación explicare como añadir el botón "Compartir" de la plantilla o tema Contempo a otras plantillas de Blogger que no lo poseen. Clic aquí para ver el blog al cual he agregado el botón compartir, ese blog utiliza la platilla o tema "Sencillo" de Blogger.
El código HTML del botón compartir debes de editarlo para cada entrada a la cual quieras agregarle el botón ya que debe de ser diferente para cada una y no e logrado encontrar el código que lo hace funcionar automáticamente.
1 Paso: Añadir código CSS al tema o plantilla
Código CSS del botón compartir:.hidden {
display: none;
}
.container:after, .float-container:after {
clear: both;
content: "";
display: table;
}
.byline {
margin-right: 1em;
}
.byline:last-child {
margin-right: 0;
}
.byline.reactions iframe {
height: 20px;
}
.svg-icon-24, .svg-icon-24-button {
cursor: pointer;
height: 24px;
width: 24px;
min-width: 24px;
}
.touch-icon {
margin: -12px;
padding: 12px;
}
svg:not(:root).touch-icon {
overflow: visible;
}
.touch-icon:focus, .touch-icon:active {
background-color: rgba(153,153,153,.4);
border-radius: 50%;
}
.touch-icon-button, .svg-icon-24-button {
background: transparent;
border: none;
margin: 0;
outline: none;
padding: 0;
}
.touch-icon-button .touch-icon:focus, .touch-icon-button .touch-icon:active {
background-color: transparent;
}
.touch-icon-button:focus .touch-icon, .touch-icon-button:active .touch-icon {
background-color: rgba(153,153,153,.4);
border-radius: 50%;
}
.flat-button {
cursor: pointer;
display: inline-block;
font-weight: bold;
text-transform: uppercase;
border-radius: 2px;
padding: 8px;
margin: -8px;
}
.flat-icon-button {
background: transparent;
border: none;
margin: 0;
outline: none;
padding: 0;
margin: -12px;
padding: 12px;
cursor: pointer;
box-sizing: content-box;
display: inline-block;
line-height: 0;
}
.flat-icon-button, .flat-icon-button .splash-wrapper {
border-radius: 50%;
}
.flat-icon-button .splash.animate {
-webkit-animation-duration: .3s;
animation-duration: .3s;
}
.overflow-button {
cursor: pointer;
}
.overflow-button.hidden, .overflow-popup li.hidden, .overflow-popup .tabs li.hidden {
display: none;
}
.pill-button {
background: transparent;
border: 1px solid;
border-radius: 12px;
cursor: pointer;
display: inline-block;
padding: 4px 16px;
text-transform: uppercase;
}
.ripple {
position: relative;
}
.ripple>* {
z-index: 1;
}
.post-share-buttons {
position: relative;
}
.share-buttons .svg-icon-24, .centered-bottom .share-buttons .svg-icon-24 {
fill: #212121;
}
.sharing-open.touch-icon-button:focus .touch-icon, .sharing-open.touch-icon-button:active .touch-icon {
background-color: transparent;
}
.share-buttons {
background-color: #ffffff;
border-radius: 2px;
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14) , 0 3px 1px -2px rgba(0,0,0,.2) , 0 1px 5px 0 rgba(0,0,0,.12);
color: #212121;
list-style: none;
margin: 0;
padding: 8px 0;
position: absolute;
top: -11px;
min-width: 200px;
z-index: 101;
}
.share-buttons.hidden {
display: none;
}
.sharing-button {
background: transparent;
border: none;
margin: 0;
outline: none;
padding: 0;
cursor: pointer;
}
.share-buttons li {
margin: 0;
height: 48px;
}
.share-buttons li:last-child {
margin-bottom: 0;
}
.share-buttons li .sharing-platform-button {
box-sizing: border-box;
cursor: pointer;
display: block;
height: 100%;
margin-bottom: 0;
padding: 0 16px;
position: relative;
width: 100%;
}
.share-buttons li .sharing-platform-button:focus, .share-buttons li .sharing-platform-button:hover {
background-color: rgba(128,128,128,0.1);
outline: none;
}
.share-buttons li svg[class^="sharing-"], .share-buttons li svg[class*=" sharing-"] {
position: absolute;
top: 10px;
}
.share-buttons li span.sharing-platform-button, .share-buttons li span.sharing-platform-button {
position: relative;
top: 0;
}
.share-buttons li .platform-sharing-text {
display: block;
font-size: 16px;
line-height: 48px;
white-space: nowrap;
}
.share-buttons li .platform-sharing-text {
margin-left: 56px;
}
.centered-top-container .svg-icon-24, body.collapsed-header .centered-top-placeholder .svg-icon-24 {
fill: #ffffff;
}
.sidebar-container .svg-icon-24 {
fill: #707070;
}
.centered-bottom .svg-icon-24, body.collapsed-header .centered-top-container .svg-icon-24 {
fill: #707070;
}
.share-buttons .svg-icon-24, .centered-bottom .share-buttons .svg-icon-24 {
fill: #212121;
}
body {
background-color: #eeeeee;
color: #757575;
font: 15px Roboto, sans-serif;
margin: 0;
min-height: 100vh;
}
.byline {
color: rgba(0, 0, 0, 0.54);
display: inline-block;
line-height: 24px;
margin-top: 8px;
vertical-align: top;
}
.flat-button.ripple .splash {
background-color: rgba(33,150,243,0.4);
}
.flat-button.ripple:hover {
background-color: rgba(33,150,243,0.12);
}
.byline.reactions .reactions-label {
line-height: 22px;
vertical-align: top;
}
div.byline.post-share-buttons {
position: relative;
display: inline-block;
margin-top: 0;
width: 100%;
}
.post-share-buttons {margin-left: 0;float: right;}
Copia el código CSS de aquí arriba y pegalo en Tema>>Personalizar>>Avanzado>>Añadir CSS y pulsas en "Aplicar al blog" para guardar.
El botón aparece al la derecha de la pagina pero si tu quieres que aparezca ala izquierda solo tienes que cambiar la ultima linea ".post-share-buttons {margin-left: 0;float: right;}" del código CSS de aquí arriba por esta otra ".post-share-buttons {margin-left: 0;float: left;}".
2 Paso: Editar código HTML del botón compartir
Código HTML del botón compartir:<div class="post-share-buttons post-share-buttons-top"> <div class="byline post-share-buttons goog-inline-block"> <div aria-owns="sharing-popup-FeaturedPost1-byline-2111710253670983643" class="sharing"> <button aria-controls="sharing-popup-FeaturedPost1-byline-2111710253670983643" aria-label="Compartir" class="sharing-button touch-icon-button" id="sharing-button-FeaturedPost1-byline-2111710253670983643" role="button"> <div class="flat-icon-button ripple"> <svg class="svg-icon-24"> <use xlink:href="/responsive/sprite_v1_6.css.svg#ic_share_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use> </svg> </div> </button> <br /> <div class="share-buttons-container"> <ul aria-hidden="true" aria-label="Compartir" class="share-buttons hidden" id="sharing-popup-FeaturedPost1-byline-2111710253670983643" role="menu"> <li> <span aria-label="Compartir en Facebook" class="sharing-platform-button sharing-element-facebook" data-href="https://www.blogger.com/share-post.g?blogID=8904156853731822071&postID=8162509015130004637&target=facebook" data-url="https://imagen-de-libros.blogspot.com/2017/03/blog-post.html" role="menuitem" tabindex="-1" title="Compartir en Facebook"> <svg class="svg-icon-24 touch-icon sharing-facebook"> <use xlink:href="/responsive/sprite_v1_6.css.svg#ic_24_facebook_dark" xmlns:xlink="http://www.w3.org/1999/xlink"></use> </svg> <span class="platform-sharing-text">Facebook</span> </span> </li> <li> <span aria-label="Compartir en Twitter" class="sharing-platform-button sharing-element-twitter" data-href="https://www.blogger.com/share-post.g?blogID=8904156853731822071&postID=8162509015130004637&target=twitter" data-url="https://imagen-de-libros.blogspot.com/2017/03/blog-post.html" role="menuitem" tabindex="-1" title="Compartir en Twitter"> <svg class="svg-icon-24 touch-icon sharing-twitter"> <use xlink:href="/responsive/sprite_v1_6.css.svg#ic_24_twitter_dark" xmlns:xlink="http://www.w3.org/1999/xlink"></use> </svg> <span class="platform-sharing-text">Twitter</span> </span> </li> <li> <span aria-label="Compartir en Pinterest" class="sharing-platform-button sharing-element-pinterest" data-href="https://www.blogger.com/share-post.g?blogID=8904156853731822071&postID=8162509015130004637&target=pinterest" data-url="https://imagen-de-libros.blogspot.com/2017/03/blog-post.html" role="menuitem" tabindex="-1" title="Compartir en Pinterest"> <svg class="svg-icon-24 touch-icon sharing-pinterest"> <use xlink:href="/responsive/sprite_v1_6.css.svg#ic_24_pinterest_dark" xmlns:xlink="http://www.w3.org/1999/xlink"></use> </svg> <span class="platform-sharing-text">Pinterest</span> </span> </li> <li> <span aria-label="Compartir en Google+" class="sharing-platform-button sharing-element-googlePlus" data-href="https://www.blogger.com/share-post.g?blogID=8904156853731822071&postID=8162509015130004637&target=googleplus" data-url="https://imagen-de-libros.blogspot.com/2017/03/blog-post.html" role="menuitem" tabindex="-1" title="Compartir en Google+"> <svg class="svg-icon-24 touch-icon sharing-googlePlus"> <use xlink:href="/responsive/sprite_v1_6.css.svg#ic_24_googlePlus_dark" xmlns:xlink="http://www.w3.org/1999/xlink"></use> </svg> <span class="platform-sharing-text">Google+</span> </span> </li> <li> <span aria-label="Correo electrónico" class="sharing-platform-button sharing-element-email" data-href="https://www.blogger.com/share-post.g?blogID=8904156853731822071&postID=8162509015130004637&target=email" data-url="https://imagen-de-libros.blogspot.com/2017/03/blog-post.html" role="menuitem" tabindex="-1" title="Correo electrónico"> <svg class="svg-icon-24 touch-icon sharing-email"> <use xlink:href="/responsive/sprite_v1_6.css.svg#ic_24_email_dark" xmlns:xlink="http://www.w3.org/1999/xlink"></use> </svg> <span class="platform-sharing-text">Correo electrónico</span> </span> </li> </ul> </div> </div> </div> </div>
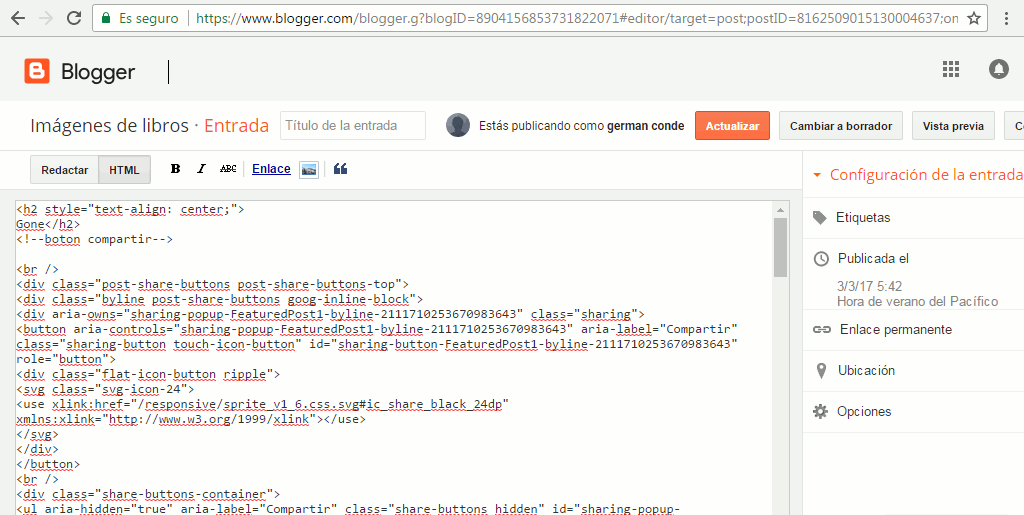
Antes de editar los botones necesitas conocer el Id de tu blog y el Id de la entrada a la cual vas a agregarle los botones. Ve a "Entradas" en el menú de la izquierda y clic en "Editar" en la entrada a la cual le quieres agregar el botón compartir, en la barra de direcciones de tu navegador en la dirección URL localiza "blogID" veras que tiene un numero después del igual (=) copia ese numero desde el signo igual hasta el primer signo (#) que encuentre a la izquierda. Ahora busca en la dirección URL "postID" y copia el numero que esta después del signo igual hasta el primer punto y coma que encuentre (;) ese es el ID del post o de la entrada que estas editando y este numero es diferente para cada entrada, así que tendrás que buscar el de cada entrada a la cual quieras agregarle el botón compartir, el ID del blog es único para cada blog y es el mismo para cada una de las entradas de ese blog.
Edita el código HTML en un Editor de texto plano, yo uso el Notepad++ pero tu puedes utilizar el que prefieras.
Cada opción en el botón compartir comienza con la etiqueta <li> y terminan con </li> así que tendrás 5 botones, la opción de "Obtener enlace" la he borrado porque no he logrado que funcione pero cuando lo logre actualizare esta entrada. Vamos a editar la primera opción que es "Facebook", la linea que nos interesa es la que esta después de la etiqueta <li> de la opción "Facebook" la cual es como la siguiente:
<span aria-label="Compartir en Facebook" class="sharing-platform-button sharing-element-facebook" data-href="https://www.blogger.com/share-post.g?blogID=8904156853731822071&postID=8162509015130004637&target=facebook" data-url="https://imagen-de-libros.blogspot.com/2017/03/blog-post.html" role="menuitem" tabindex="-1" title="Compartir en Facebook">
Ahora solo tienes que cambiar el numero que esta después de "blogID=" por el id de tu blog y haces lo mismo con el numero que esta después de "postID=" donde debe ir el id de la entrada o post que vas a agregarle el botón. Busca "data-url" en la linea que estas editando y cambia la dirección que esta entre comillas ("") por la dirección URL de tu entrada o post. Por ultimo has lo mismo con cada una de las opciones del botón compartir (Lineas que están después de cada <li>) cambiando solo el "blogID", el "postID" y el "data-url" como hiciste con la primera opción y listo.
3 Paso: Añadir código HTML a la entrada
Una vez termines de editar el código HTML del botón compartir te vas a la entrada para la cual haz editado el botón y arriba de los botones de "Deshace" y "Rehace" hay dos botones, uno dice "Redactar" y el otro "HTML" clic en este ultimo.
Puedes pegar el código arriba de todo o si tienes un titulo puedes colocarlo abajo de este, recuerda que la etiqueta para los títulos en HTML es <h1> y el numero puede variar pero siempre es 1. También puedes pegar el código al final de todo lo demás como he hecho en el blog de pruebas donde tengo dos botones compartir, uno al final y otro después del titulo.
Para volver al modo texto clic en "Redactar", no te asustes si aparece una lista así como en la imagen de aquí abajo donde debería estar el botón, es normal y aparece la lista porque estas editando la entrada así que guarda o actualiza.
4 Paso: Añadir Script del botón compartir al tema o plantilla
Script del botón compartir:<script type="text/javascript" src="https://resources.blogblog.com/blogblog/data/res/1808721423-indie_compiled.js" async="true"></script>
Copia la linea de código que esta aquí arriba y ve a Tema>>Editar HTML.
Cuando estés en la pagina donde aparece el código HTML de la plantilla haz clic dentro de la caja que contiene el código y pulsa las teclas Ctrl+f escribe en el cuadrito de búsqueda que aparece en la parte superior derecha del cuadro de código "</body>" sin comillas y pulsa Enter. Pega la linea de código antes de </body> y clic en "Guardar tema" visita la entrada que acabas de editar para poder ver lo que acabas de hacer.
Eso es todo por hoy. Saludos y nos leemos.











pobre blog abandonado
ResponderEliminar