Incluir botones de enlace a redes sociales en el tema o plantilla Contempo de Blogger
Buen día he implementado en este blog una sencilla caja que contiene enlaces con imágenes a las redes sociales para que los usuarios nos sigan en ellas si así lo quieren, puedes verla en la barra lateral izquierda que aparece cuando pulsas en el botón que esta arriba a la izquierda, puedes agregar tantos botones como lo desees. El limite lo pones tu.
Ejemplo de como se ve la caja con varios botones: He repetido los botones ya que es solo de ejemplo.
Sigue los siguientes pasos para agregar botones de enlaces a las redes sociales en tu blog editando la plantilla Contempo de Blogger.
1 Paso: Agregar CSS al Tema o Plantilla Contempo de Blogger
Para que no te líes insertando el código CSS en el código HTML del Tema ve a Tema>>Personalizar>>Avanzado>>Añadir CSS y pega el código en la caja de texto que dice "Añade CSS aquí" y clic en "Aplicar al blog" en la parte superior derecha de la pagina:
Código CSS:
.ctb {width:234px;padding:4px;border:1px solid black;border-radius: 10px;}
.ctb h1 {font-size:1.3em;font-weight:bold;text-align:center;}
#sigue img{width:30px;height:30px;}
Si pegaste el código CSS en Tema>>Personalizar>>Avanzado>>Añadir CSS salta hasta el paso dos(2). Lo que esta de aquí hasta el Paso 2 es solo el método que utilice.
Vamos a copiar y pegar el código CSS que esta aquí abajo en el código HTML del tema así que venga ve a "Tema" en el apartado de la izquierda y abajo de las dos miniaturas de tu blog clic en el botón "Editar HTML". Cuando por fin cargue la pagina(Sigo teniendo problemas con mi conexión):) clic dentro de la caja de texto que contiene el código HTML y pulsa Ctrl+f. En el cuadrito de búsqueda que aparece en la parte superior derecha del cuadro de código y al lado dice "Search" escribe "</head>" sin comillas y pulsa Enter.
Si la linea que esta arriba de </head> es </style> copia el código CSS de aquí abajo pero borra la primera y ultima linea y pegarlo justo antes de </style>, si no copiar el código completo y pegarlo antes de </head> y Guardar.
Código CSS:
<style type="text/css">
.ctb {width:234px;padding:4px;border:1px solid black;border-radius: 10px;}
.ctb h1 {font-size:1.3em;font-weight:bold;text-align:center;}
#sigue img{width:30px;height:30px;}
</style>
2 Paso: Editar HTML de los botones a añadir
Código HTML a Editar:
<div class="ctb"> <h1>Sígueme</h1> <div id="sigue"> <a href="https://www.facebook.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhV6tJLwoFI-2HMVSJy2CG-gpM2UCdzJTruWQRniucJCJ2twt8oTET-1VrPJ54XX3Dwf8a9lckqMZUOaWSxJKhKe0uqlb80mu-gNgGRK_7kAbbUXbAaXO3Kt-Bt_G2cdqtYa0j4Er6bL4A/s1600/facebook.png" alt="Sígueme en Facebook" title="Sígueme en Facebook"></a> <a href="https://plus.google.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmX6o7EQ1RNoPVKyk2oceNY33n8JF5WbYz2k0mIxfJz1jL8qPxKjuJscgnTZ-FLtMZsseI6Ia1RU8KHs5oBRNHDik4JAd8Gqg3MeMxcIfo_d7UeCVgBS95er7mA6d92kWZYm0cEQ_AfDU/s1600/google%252B.png" alt="Sígueme en Google+" title="Sígueme en Google+"></a> <a href="http://youtube.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWQuoWfYBaCp3oLBz_fCn4irAloL2WURxp4Oo3zXTMcpzxWBIBnapqC5CsBqWPMzVzC6LEuQ4-2-uxvZO2xnpROgr3HPohuYUQgwN115jbqMWGWkGJTpzYxqqpSEV8EWWOseRsfeslrGY/s1600/youtube.png" alt="Sígueme en Youtube" title="Sígueme en Youtube"></a> </div> </div>
Ahora cambia los enlaces de estas tres etiquetas "a" por los tuyos editando en campo "href" de cada uno. También puedes cambiar la imagen que se muestra editando el campo "src" de las etiquetas "img" colocando la dirección url de la imagen, el atributo "title" es el texto que aparece al situar el puntero sobre la imagen y el "alt" es un texto alternativo que es mostrado en caso de que la imagen no se cargue, cámbialos a tu gusto.
A modo de ejemplo voy a añadir otro enlace de imagen a las tres que ya tengo: Esto es muy fácil, copia cualquiera de las tres linea de enlace (Etiqueta <a>) completa y borra el valor de los atributos, quedaría así:
<a href="" target="_blank"><img src="" alt="" title=""></a>
Ahora llena el valor de los atributos, yo voy a utilizar este enlace a Twitter "twitter.com/tunombredeusario" en el atributo "href", para la imagen en el atributo "src" utilizare esta url "https://www.mi-web.com/logo_twitter.png" por ejemplo, en al atributo "title" colocare "Sígueme en Twitter" y el "alt" solo "Twitter". Este es el resultado:
<a href="twitter.com/tunombredeusario" target="_blank"><img src="https://www.mi-web.com/logo_twitter.png" alt="Twitter" title="Sígueme en Twitter"></a>
Esta linea la pegas después de el ultimo enlace y quedaría así todo el HTML:
<div class="ctb">
<h1>Sígueme</h1>
<div id="sigue">
<a href="https://www.facebook.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhV6tJLwoFI-2HMVSJy2CG-gpM2UCdzJTruWQRniucJCJ2twt8oTET-1VrPJ54XX3Dwf8a9lckqMZUOaWSxJKhKe0uqlb80mu-gNgGRK_7kAbbUXbAaXO3Kt-Bt_G2cdqtYa0j4Er6bL4A/s1600/facebook.png" alt="Sígueme en Facebook" title="Sígueme en Facebook"></a>
<a href="https://plus.google.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmX6o7EQ1RNoPVKyk2oceNY33n8JF5WbYz2k0mIxfJz1jL8qPxKjuJscgnTZ-FLtMZsseI6Ia1RU8KHs5oBRNHDik4JAd8Gqg3MeMxcIfo_d7UeCVgBS95er7mA6d92kWZYm0cEQ_AfDU/s1600/google%252B.png" alt="Sígueme en Google+" title="Sígueme en Google+"></a>
<a href="http://youtube.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWQuoWfYBaCp3oLBz_fCn4irAloL2WURxp4Oo3zXTMcpzxWBIBnapqC5CsBqWPMzVzC6LEuQ4-2-uxvZO2xnpROgr3HPohuYUQgwN115jbqMWGWkGJTpzYxqqpSEV8EWWOseRsfeslrGY/s1600/youtube.png" alt="Sígueme en Youtube" title="Sígueme en Youtube"></a>
<a href="twitter.com/tunombredeusario" target="_blank"><img src="https://www.mi-web.com/logo_twitter.png" alt="Twitter" title="Sígueme en Twitter"></a>
</div>
</div>
Así puedes hacer con todos los enlaces que desees agregar.
3 Paso: Añadir un nuevo Gadget HTML/Javascript al Tema o Plantilla Contempo de Blogger
Ve a "Diseño" en el apartado de la izquierda y en el cuadro que tiene como titulo "Barra lateral (arriba)" clic en "Añadir un gadget" y clic en el gadget HTML/Javascript para agregarlo.
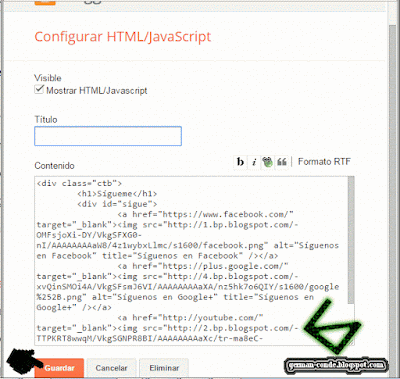
En la ventana de "Configurar HTML/Javascript" pegar el código HTML editado en el cuadro de "Contenido" y Guardar.
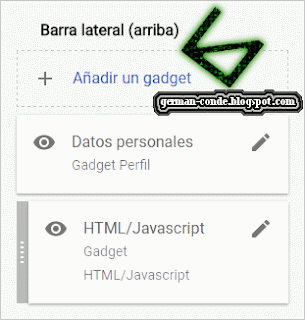
Arrastra el Gadget HTML/Javascript hasta la ubicación en la que quieras que se muestren los botones, yo lo he dejado abajo de "Datos personales" pero si tu quieres puedes colocarlo arriba de este.
Se me olvidaba clic en "Guardar disposición" que esta en la parte superior derecha de la pagina de "Diseño". Ve a tu blog y aprecia los botones de enlace a tus redes sociales con las imágenes que elegiste.
Saludos y nos leemos.











Comentarios
Publicar un comentario